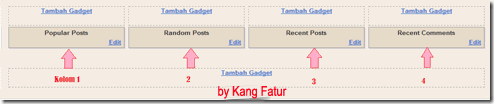
Sebelumnya saya sudah pernah membahas tutorial serupa tapi tak sama, karena elemen yang ditambahkan pada postingan terdahulu hanya tiga kolom, sekarang kita akan belajar bagaimana menambahkan 4 kolom tambah gadget diatas footer seperti gambar berikut:

1. Seperti biasa Login ke blogger dengan id Sobat
2. Tuju menu Tata Letak
3. Pada tab menu, klik Edit HTML
4. Backup template anda, klik Download Template Lengkap
5. Selanjutnya tambahkan kode CCS berikut di atas ]]></b:skin>
/* --- LOWER --- */
/* --- CSS modified by: Kang Fatur --- */
#lower {
border-top:10px solid #F781F3;
margin:0 0 10px 0;
-moz-border-radius-bottomleft:10px;
-moz-border-radius-bottomright:10px;
}
#lower-wrapper {
margin:auto;
padding: 0px 0px 20px 0px;
width: 960px;
background: #FBEFF5;
-moz-border-radius-bottomleft:10px;
-moz-border-radius-bottomright:10px;
-webkit-border-bottom-left-radius:10px;
-webkit-border-bottom-right-radius:10px;
}
#lowerbar-wrapper {
float: left;
margin: 0px 0px 0px 0px;
padding: 10px 0px 0px 0px;
width: 25%;
text-align: justify;
font-size:100%;
color:#333;
line-height: 1.6em;
word-wrap: break-word; /* fix for long text breaking sidebar float in IE */
overflow: hidden; /* fix for long non-text content breaking IE sidebar float */
}
.lowerbar {
margin: 0;
padding: 0;
}
.lowerbar .widget {
margin: 0;
padding: 10px 20px 0px 20px;
}
.lowerbar h2 {
background:#F781F3;
-moz-border-radius-bottomleft:6px;
-moz-border-radius-bottomright:6px;
-webkit-border-bottom-left-radius:6px;
-webkit-border-bottom-right-radius:6px;
margin: -10px 0px 10px 0px;
padding: 3px 0px 3px 0px;
text-align: center;
color:#fff;
font-size:16px;
font-weight:bold;
text-transform:lowercase;
}
.lowerbar ul {
margin: 0px 0px 0px 0px;
padding: 0px 0px 0px 0px;
list-style-type: none;
}
.lowerbar li {
margin: 0px 0px 2px 0px;
padding: 0px 0px 1px 0px;
border-bottom:1px dotted #DF0101;
}
.lowerbar a {
color: #FA58F4;
text-decoration: none;
}
.lowerbar a:hover {
text-decoration: underline;
color: #F7BE81;
}
.lowerbar a:visited {
text-decoration: none;
color: #5858FA;
}
/* ---Modefied: http://www.coretan-guru-komputer.co.cc--*/
/* --- End Lower--- */
6. Selanjutnya cari kode berikut <div id='footer-wrapper'>
7. Kemudian Tambahkan kode HTML berikut diatas <div id='footer-wrapper'>
<div id='lower'>
<div id='lower-wrapper'>
<div id='lowerbar-wrapper'>
<b:section class='lowerbar' id='lowerbar1' preferred='yes'>
</b:section>
</div>
<div id='lowerbar-wrapper'>
<b:section class='lowerbar' id='lowerbar2' preferred='yes'>
</b:section>
</div>
<div id='lowerbar-wrapper'>
<b:section class='lowerbar' id='lowerbar3' preferred='yes'>
</b:section>
</div>
<div id='lowerbar-wrapper'>
<b:section class='lowerbar' id='lowerbar4' preferred='yes'>
</b:section>
</div>
<div style='clear: both;'/>
</div> </div><!-- end lower-wrapper -->
8. Simpan template. Lihat hasilnya pada bagian elemen halaman, apakah sudah terdapat 4 kolom diatas footer? Jika ya, silahkan tambahkan gadget atau widget yang sobat inginkan.
Makasih infonya Ya
BalasHapusmaksih mas atas ilmunya...
BalasHapus