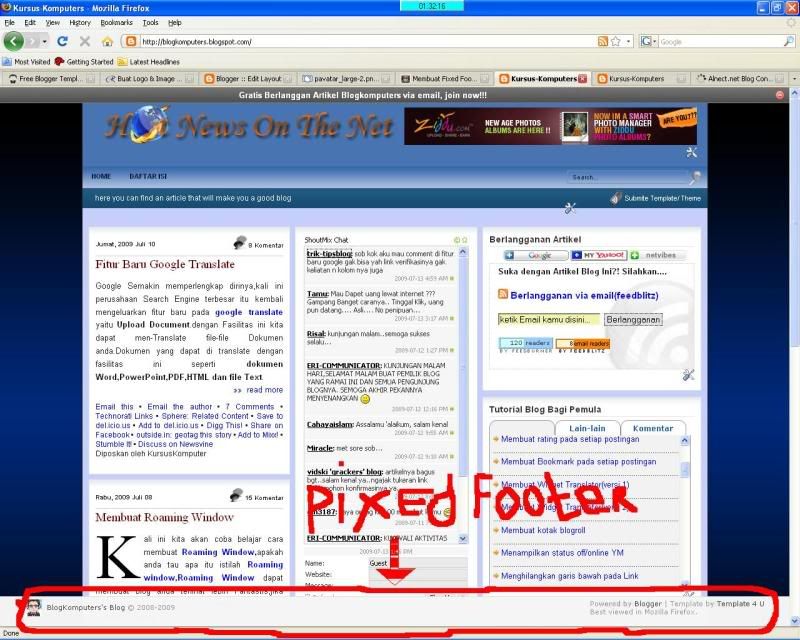
Sebelum memulai Trik ini Untuk Lebih memudahkan dalam memahami trik berikut ini,silahkan alihkan pandangan kalian pada bagian bawah blog ini,itu yang namanya Fixed Footer,yang dapat keatas dan kebawah mengikuti layar browser sobat,jika dilihat-lihat hal itu cukup menarik dan patut untuk dicoba,Selain Itu Fixed Footer ini juga dapat menyimpan Widget-Widget Peringkat,{menghemat tempat sekaligus terlihat indahkan],gimana apa kalian ingin membuat Fixed Footer,kalau begitu kita belajar sama-sama ajaya,untuk memudah Fixed Footer sangat mudahkok cukup ikuti trik berikut sampai akhir dan beri komentarmu,Ohya kalau ingin lebih jalasnya Lihat dulu Screenshoot nya berikut ini.
 |
| Add caption |
Membuatnya sangat mudah kok,ikuti aja terus trik berikut:
1.Login ke blogger dengan ID anda
2.Lalu Klik Menu Templates
3.Klik Sub Menu Edit HTML
4.Pada Kotak Edit HTML cari Kode ]]></b:skin>
5.Lalu Copy Kode berikut dan Pastekan diatas kode ]]></b:skin>
#footer img {
/* margin: 0px 0px -8px 0px; */
vertical-align: middle;
}
#footer p.info {
float: right;
padding-right:40px;
line-height: 1.2;
height: 100%;
vertical-align: bottom;
}
#footer p {
float: left;
margin: 0px;
padding-top:4px;
padding-left:40px;
vertical-align: bottom;
line-height: 1.2;
}
#footer a {
color: #333;
}
#footer {
align: center;
position: fixed;
border-top: 1px solid #ddd;
border-bottom: 5px solid #f5f5f5;
background-color: #f5f5f5;
width: 100%;
left: 0px;
text-align: left;
color: #888;
font-family: Verdana;
font-size: 11px;
z-index:10000;
opacity: 0.9;
filter: alpha(opacity: 90);
bottom:0;
}
/* margin: 0px 0px -8px 0px; */
vertical-align: middle;
}
#footer p.info {
float: right;
padding-right:40px;
line-height: 1.2;
height: 100%;
vertical-align: bottom;
}
#footer p {
float: left;
margin: 0px;
padding-top:4px;
padding-left:40px;
vertical-align: bottom;
line-height: 1.2;
}
#footer a {
color: #333;
}
#footer {
align: center;
position: fixed;
border-top: 1px solid #ddd;
border-bottom: 5px solid #f5f5f5;
background-color: #f5f5f5;
width: 100%;
left: 0px;
text-align: left;
color: #888;
font-family: Verdana;
font-size: 11px;
z-index:10000;
opacity: 0.9;
filter: alpha(opacity: 90);
bottom:0;
}
6.Lalu cari Kode </body> dan pastekan Kode berikut diatas kode </body>
<div id='footer'>
<p><img border='0' src='http://i388.photobucket.com/albums/oo322/arif_bucket/pavatar_large-2.png'/>  <a href='http://blogkomputers.blogspot.com/'>BlogKomputers's Blog</a> © 2008-2009  </p>
<p class='info'>Powered by <a href='http://www.blogger.com'>Blogger</a> | Template by <a href='http://blogtemplate4u.com' target='_blank'>Template 4 U</a><br/>Best viewed in Mozilla Firefox.
</p>
</div>
<p><img border='0' src='http://i388.photobucket.com/albums/oo322/arif_bucket/pavatar_large-2.png'/>  <a href='http://blogkomputers.blogspot.com/'>BlogKomputers's Blog</a> © 2008-2009  </p>
<p class='info'>Powered by <a href='http://www.blogger.com'>Blogger</a> | Template by <a href='http://blogtemplate4u.com' target='_blank'>Template 4 U</a><br/>Best viewed in Mozilla Firefox.
</p>
</div>
Silahkan Edit Kode tersebut Supaya sesuai Dengan Blog Sobat masing-masing,ohya jangan lupa koment ya Sob!!
0 komentar:
Posting Komentar
Terima kasih sudah mau berkunjung ke Blog sederhana ini, Tidak ada salahnya untuk memberikan komentar untuk kemajuan blog ini.
Catatan komentar yang tidak ditampilkan :
1. Komentar SPAM
2. Komentar tidak bermutu / tidak nyambung.
3. Memasukan Link ke dalam kotak komentar blog.
Click to see the code!
To insert emoticon you must added at least one space before the code.